Ajax Truclient Ot Http Html Which Should I Use
Ajax method allows you to send asynchronous http requests to submit or retrieve data from the server without reloading the whole page. Ajax can be used to send http GET POST PUT DELETE etc.

Complete Reference On Loadrunner Contact For Training 91 8050148265 Ajax Trueclient Protocal Using Loadrunner
AJAX is a web browser technology independent of web server software.

. Why are you using html to insert possibly a javascript object or javascript array to the content of a div. Add the following code in code-behind file aspxcs which receives list of employees and. When should I use TruClient over Web HTTPHTML.
Retrieve the content of an XML file. Create an XMLHttpRequest to retrieve data from an XML file. Open method url async Specifies the type of request.
The method needs to be public static and add an attribute as WebMethod on top of it. A user can continue to use the application while the client program requests information from the server in the background. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes.
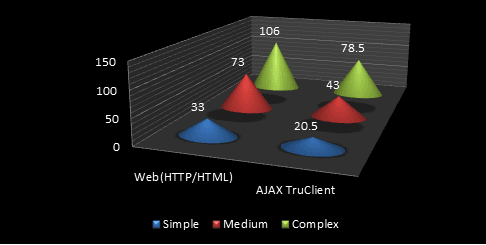
In web HTTPHTMl protocol Response time Processing time Latency time taken by network while transferring data. Get ajax request for example by php and make a CURL get request to any desired website via http. All the script examples below will be from 125 which may not work on any of the 11x versions.
Clicking is not required mouse movement is a sufficient event trigger. The type of request. You should always try and script with Web HTTPHTML first.
A browser built-in XMLHttpRequest object to request data from a web server JavaScript and HTML DOM to display or use the data AJAX is a misleading name. My guess is you are making a cross-domain request to retrieve texthtml which isnt allowed due to the same origin policy so you started adding in parameters to try to force it to work. In your project directory use your code editor to create a new formjs file.
This made it possible for us to grab the current state in percent of the request. Data-driven as opposed to page-driven. It doesnt make sense to make two AJAX calls because the AJAX call you make for HTML should already have a rendered view with information inside it.
Show activity on this post. All jQuery AJAX methods use the ajax method. Open GET ajax_infotxt true.
Example demonstration of jQuery Ajax GET Method. Display errors if there are any. We all know that the reality of using the HTMLHTTP protocol is if the site changes the most efficient thing to do is throw away the old scripts and start over.
Curl new curlCurl. The jQuery ajax function is used to perform an asynchronous HTTP request. What we did in the example below was creating out own xhr object that preforms the HTTP request and added an event listener for progress to it.
Convert HTMLencoded data to a URLencoded data format HTML_TO_TEXT. A browser built-in XMLHttpRequest object to request data from a web server AJAX is a misleading name. AJAX applications might use XML to transport data but it is equally common to transport data as plain text or JSON text.
In Truclient protocol Response time Processing time Latency Rendering time. This answer is not useful. In the below example we send list of employees to create in database and get all employees.
If IgnoreRedirectionsYes is specified and the server response is redirection information HTTP status code 300-303 307 the response is not searched. Capture the form submit button so that the default action does not take place. It was added to the library a long time ago existing since version 10.
AJAX allows web pages to be updated asynchronously by exchanging. AJAX applications might use XML to transport data but it is equally common to transport data as plain text or JSON text. While getting these web technologies to work together is exciting the programming required to do this isnt new.
Hence you will found a difference between both response times. Search for the page from a popular search engine. Submit the form data using AJAX.
Its possible that you simply have the entirely wrong URL in which case a quick Google or Bing search should get you where you want to go. If you make an AJAX call for just data in JSON form then you would take that data and manipulate. The requirement is to use headers that need to be passed along with POST data.
Next parameter success When. In this above ajax GET method example. I would highly recommend you use version 1202 or higher for any TruClient development.
Get all of the data from the form using jQuery. In fact you should not only use this criterion for selecting between GET and POST for your Ajax calls but also for when selecting which should be used for processing. Xhr The ajax function returns the XMLHttpRequest object that it creates.
To send a request to a server we use the open and send methods of the XMLHttpRequest object. I saw this question When should I use AJAX to submit forms VS regular page submit which says that AJAX should always be preferred if you can convey the various form states to the user so I. Google Facebook Twitter Amazon and Stack Overflow among many others use form submits with full page reloads instead of AJAX on their login forms.
To submit a form via AJAX your script will need to handle four tasks. Create an XMLHttpRequest to retrieve data from an XML file and display the data in an HTML table. Send a Request To a Server.
If the site doesnt have a search function try navigating to the page you want using category links to dig deeper into the site. The ajax method is used to perform an AJAX asynchronous HTTP request. The url parameter is first parameter of the GET method and it help to send form data from the server using Http GET request.
It can retrieve any type of response from the server. Var dataSent firstName. AJAX jQuery and HTML5 work together through the use of page tags page IDs and page classes that.
The ajax Function. Intuitive and natural user interaction. In this demo Ill show how to call Page static method of an ASPNET method written for an ASPX page using C.
When returning HTML you make an AJAX call for HTML and you update a certain part of the page from the rendered HTML. The Next parameter data is a data to submit form data in JSON format In pair of key value. TruClient Protocol Should You Use It.
Especially if you are load testing a web site that requires repeated load testing from time to time. One of the most common scenarios is making client side HTTP calls to URLs to external or internal domains using jQuery Ajax. Normally jQuery handles the creation of this object.
AJAX jQuery and HTML5 are big buzz words in the web designdevelopment community nowadays. Use POST if your call is going to write any data at all to the server. This method is mostly used for requests where the other methods cannot be used.
The ajax function. Convert HTMLencoded data to plain text format This attribute is optional. Load an XML file with AJAX.
Now we will discuss how we can implement AJAX in ASPNET WebForms.
Convert A Trueclient Script To A Web Http Html Script Isha

Save Effort With Hp Lr 11 Ajax Truclient Protocol Qainsights Com

Ajax Truclient Protocol Performance Engineering Devops Guide
No comments for "Ajax Truclient Ot Http Html Which Should I Use"
Post a Comment